ロゴマークを作る場合の基本
WEBのワードプレスなどでタイトルに使用する場合のロゴ作成の基本です。

まずは使用しているワードプレスのテーマに沿って制作します。
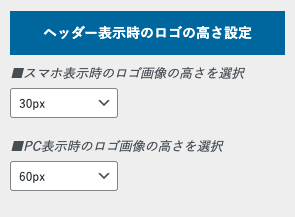
確認するべきは高さのピクセル(px)がどれぐらいあるのか?
また、スマホやパソコンから見た場合に横幅はレイアウトにもよるのですが
300-500ピクセルあたりであとは実際にアップしてみて微調整をします。

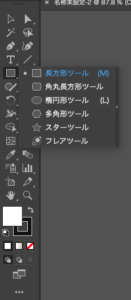
長方形ツールを選択して、画面で1クリックします。
今回は60px 400pxで枠を作っておきます。


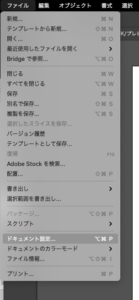
もし単位がピクセルになっていない場合はドキュメント設定→単位をピクセルに変更してください。

枠の中にロゴマークであったり、会社名であったり、ドメイン名を入れたりして調整します。
この辺はデザインの問題と最初にアクセスした人が見る部分になりますので見やすさや注目度で
どうするか?判断して入れます。説明文などは他の部分でテキストで表示したりするので、あくまで
この部分はタイトル的な事で良いと思います。

枠を外してからアウトラインを引きます。

選択した状態でメニューから書式→アウトラインを作成です。

アウトライン化したらメニューから選択範囲を書き出しを選択します。

アセットとなるので、PNGを選択してアセット書き出しをします。

そうすると画像のようになりますので、名前はWEBですから半角英数字で変更してください。
これをメディアに追加してヘッダーに登録します。登録方法はテーマによって色々ですが、基本的には
外観→カスタマイズの中に登録したりする場所があります。
あとは大きさやパソコン、タブレット、スマホで表示した時にうまく表示できていれば完成です。